Insight
ICYMI – Weekly round up of inspiring visual content Vol. 28
Insight
ICYMI – Weekly round up of inspiring visual content Vol. 28
Missing your data-led visual content fix? Fear not, we got you. From an insane skateboard fuelled scrollable story to the latest Greenpeace impact on Shell expressed in music, the team at infogr8 have curated the most inspiring and interesting visual content we have stumbled on this week.
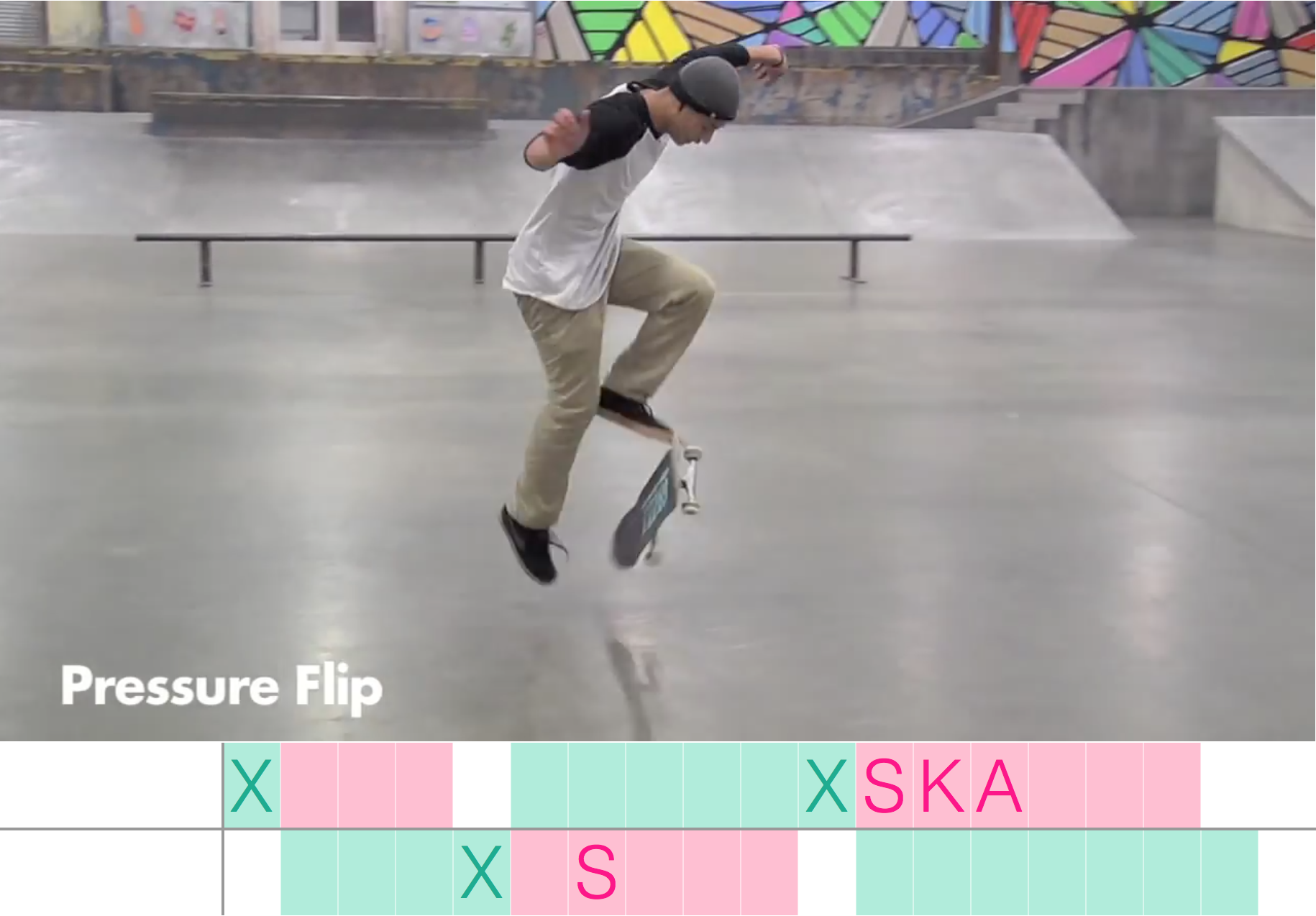
Battle at the Berrics | Skateboarding
George Murphy
Scrolling story
We’ve seen some pretty sick videos from skateboarding tournaments in the past, but as we’re total noobs, the intricacies of the sport has remained somewhat of a mystery. If you too have trouble telling you kickflips from your bigspins, we have found just the thing to send you into a spin. Skateboard fan, coder and visualisation wizard George Murphy has created a totally insane scrollable story which explains how events unfolded at Battle at The Berrics 7, a competition where riders face-off in a game of S.K.A.T.E. The embedded YouTube videos are accompanied by rolling scoreboards which keep track of the action, and a series of animated, interactive charts provides us with an overview and an opportunity to examine events as they unfolded. Interestingly, some of the longest games were in the earlier rounds, and Cody Cepeda, the eventual winner, was almost knocked out in the first round. Radical stuff indeed. The accompanying rolling score boards below the video are underused and we’re interested to see how this can be exploited across other industries to provide an even more immersive experience.
Greenpeace
Interactive
Greenpeace is an organisation not unfamiliar with creating a lot of noise, however in their latest bit to stand up to the oil drilling Goliath’s of the world, they are making themselves heard in a completely different way. That’s because every petition sign and share across social media of their latest campaign adds to their musical protest against Shell’s activity around the North Pole. Each shape in the visualiser represents a part of the music and an action in Greenpeace’s campaign, and as more support is given, the more notes are added, and the louder the music plays. They have even gone to the trouble of organising a string quartet and other musical performances outside Shell’s London HQ in the hope that their message will be heard loud and clear. The music reminds us of a tune played by the string quartet upon the sinking Titanic, hopefully this time there will be a happier ending.
How would your nearest city be affected by a bomb the size of that dropped on Hiroshima?
Telegraph
Data Visualisation
This week saw the 70th anniversary of the first atomic bomb being dropped by a US aircraft over Japan. Although it is thought that 140,000 people lost their lives in the city of Hiroshima as a result, it did help bring an end to the tragic events of the Second World War. It’s difficult to imagine the scale of destruction that was left in it’s wake, so to help us visualise the size of the impact it would have had if landing in our home town, the Telegraph has superimposed the blast radius over maps of key UK cities for us to compare. If dropped over London, the bomb could easily have engulfed Buckingham Palace, the British Museum and Tata Modern in one destructive blast. Let us hope that the world never gets to witness destruction on this scale again.
Mapping how the United States generates its electricity
The Washington Post
Interactive
The US is one of the largest and most diverse nations on Earth, so it should come as no surprise that different states have adopted very different means to satisfy their thirst for electrical power. Those in Pennsylvania rely on coal for 35% of their juice, while neighbouring New Yorkers generate just 2% of their power this way. It makes sense that each area makes the most of resources available locally, which is why sunny California is leading the charge when it comes to solar power. An article from the Washington Post maps power plant capacity and type across the country, and an interactive stacked bar chart allows us to rank and compare states by energy source. The only thing missing is an ability to compare power sources and consumption over time, and as foil fuels begin to run dry it will be interesting to see how shifts in power continue in the future.
Tube Strike Datagrams
infogr8
Travel hell struck London yet again this week as a 24-hour Tube strike took place following the failure of talks to resolve a dispute between the unions and London Underground. Blood ran high as commuters were hit it heavy delays, impossible squeezes on London’s over stretched bus service, and some with sore muscles as the bicycle was dusted off to tackle the mean streets, businesses were hit hard too as an estimated 300million was lost due to the lack of transport.
Rather than focus in on the doom and gloom we decided to look on the day from a different angle, how a day like this could, rather than be focused on frustration, be a day of potential opportunity. With less people making their way into the capital it might open up some manoeuvres for more ambitious Londoners, maybe there is a exclusive restaurant that has an opening? Take advantage of less footfall and shorter ques’ at busy shops, or maybe find a ticket deal to one of London’s popular shows or events long since sold out. The question we were asking is ‘Will you Strike it Lucky?’
Believing that we have to evolve the way we communicate with audiences online, and with video, according to technology firm Cisco estimated to account for 69% of all consumer internet traffic by 2017 that being able to quickly deliver engaging moving creatives that will cut through noise and grab a users eye, helping greater communicate a brands message.
We took on the challenge of concepting and delivering 3 datagrams across our primary social channels Twitter, Instagram and Facebook. After ideation and art boards, we animated the tube carriage slot machine creative to give it some much needed play and help it align closely with the concept – strike it lucky. You only have to look at Brand Republics 104 slide brand roundup to see whats required to break through the noise.
The familiarly styled handle pulls down and a series of 3 icon heavy rollers spin into action, slowly coming to a stop on a 3 part pictorial representation of the accompanying copy. Creating the formats initially for Twitter and then producing derivative content for other social platforms it appears we managed to brighten up some commuters day.
This concept could be useful for coupon/sales flash stores social platforms where specific products are teased out through the day.
#StrikeItLucky
Impero
Interactive
Once again, this week Londoners have been venting their fury over disruptions caused by the Tube drivers strike. As the whole city appeared to shut down before our very eyes, all we could do was watch the chaos unfold and monitor the onslaught of profanity in real time with this Tweet map form Impero. If those Underground workers are looking for sympathy from the general public, there is very little evidence of it here, with phrases such as ‘greedy’ and ‘overpaid’ being some of the most commonly used, (the rest should not be mentioned in polite conversation). We don’t think the Tweets were mapped with any geographical accuracy, however it was a great way to gauge public sentiment during this traumatic period. By the time you read this the storm will probably have blown over. Thank f*ck for that.
The Evolution of the Speed Record
Interactive
Tableau
We could be about to enter another ‘golden age’ for land speed records. The 1930s and 1960 saw a flurry of activity as teams from the UK and US built cars capable of ever increasing speeds, and soon the British built Bloodhound SSC will attempt an incredible 1,000 miles per hour in order to fight off challenges from rival speed freaks. To help us keep track of how records across land, sea and air have been smashed in the past, Tableau have put together a collection of interactive charts documenting man’s desire to go faster than any man has gone before. In 1913, the air speed record overtook that set on land for the first time at 126.6mph. Needless to say, both have increased considerably since then. This slide format shows us some additional UX capabilities from within Tableau and we’ll be keen to see progress in this area to get the eyes and hearts of publishers as well as data nuts.
We’ll be sharing more inspiration next Friday, for now you can follow the team on Twitter @infogr8. Please tweet & share your viz spotting stories to be considered for our future rounds ups. #vizspotting #ddj.
We’re hiring! Several new awesome roles within the infogr8 family including account management, digital PR manager & web development.